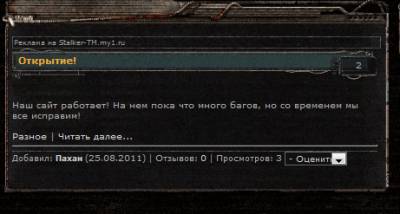
У меня на сайте заделал классный вид новостей!
Code
<script type="text/javascript" src="http://www.stalker-cs.ru/jquery-1.2.6.pack.js"></script> <script type="text/javascript" src="http://www.stalker-cs.ru/ddaccordion.js"></script> <script type="text/javascript"> ddaccordion.init({ headerclass: "caption3", //Shared CSS class name of headers group contentclass: "content", //Shared CSS class name of contents group revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click" or "mouseover mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover collapseprev: true, //Collapse previous content (so only one open at any time)? true/false defaultexpanded: [], //index of content(s) open by default [index1, index2, etc] [] denotes no content onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed) animatedefault: false, //Should contents open by default be animated into view? persiststate: true, //persist state of opened contents within browser session? toggleclass: ["", ""], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"] togglehtml: ["prefix", "+ ", "- "], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs) animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow" oninit:function(headers, expandedindices){ //custom code to run when headers have initalized //do nothing }, onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed //do nothing } }) </script> <table width="470" border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <td><table style="background-repeat: no-repeat;" width="470" align="center" background="http://stalker-cs.ru/img/optm_diz/news_caption.gif" border="0" cellpadding="0" cellspacing="0" height="41"> <tbody> <tr> <td style="padding-top: 8px; padding-left: 8px;" valign="top" align="left"><h2>$TITLE$</h2></td> <td style="padding-top: 8px; padding-left: 8px;" valign="top" align="right"></td> <td style="padding-top: 15px;" valign="top" width="48" align="center"> <a title=" Рейтинг материала:<br> Голосов: $RATED$. Средняя оценка: $RATING$<br> <br> Награда За качество - От 50 баллов"> $RATED$ </a> </td> </tr> </tbody> </table></td> </tr> <tr> <td align="left"><p> <br> </p><div align="center"></div>
$MESSAGE$
<br><br> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> | <a href="$ENTRY_URL$">Читать далее...</a>
<br> <hr> </p></td> </tr> <tr> <td valign="top" align="left"><table width="100%" border="0" cellpadding="0" cellspacing="0" height="1"> <tbody> <tr> <td background="http://stalker-cs.ru/img/optm_diz/bg_border.jpg"></td> </tr> </tbody> </table> <div class="light s10">Добавил: <a href="$PROFILE_URL$"><strong>$USERNAME$</strong></a> ($DATE$) | Отзывов: <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a> | Просмотров: $READS$ $RATE_FORM$
<br> </div></td> </tr> </tbody> </table><br> <!-- /Новичкам -->